✧ PROCESS ✧
Create a wealth of knowledge for both novices and senior designers alike
My Role
Project Lead
Timeframe
Completed over 6 weeks
Deliverables
Documentation & Figma Tools
Methods
Iterative design methods. Interdisciplinary feedback sessions.
✧ PROBLEM ✧
Company knowledge of medical and accessible standards are all over the place
The documentation needs to support designers in every stage of learning crucial HE-75, 508, and WCAG Guidelines.
Designers can hit the ground running with the ready-made and accessible figma components
Increase accessibility and medical compliance knowledge on a company-wide level by surfacing pertinent practices
Allow users to learn more about a topic with references to sources cited
✧ SOLUTION ✧
Differing levels of information for customized and flexible onboarding for medical projects
Documentation that uses Figma plug-ins to integrate web-pages into documentation, making the Figma file a one-stop-shop for all things related to accessibility and medical standards.
Designer-relevant information is presented with linked sources for more in-depth learning
Sources are hyperlinked at the bottom of the page to ensure quick & easy access
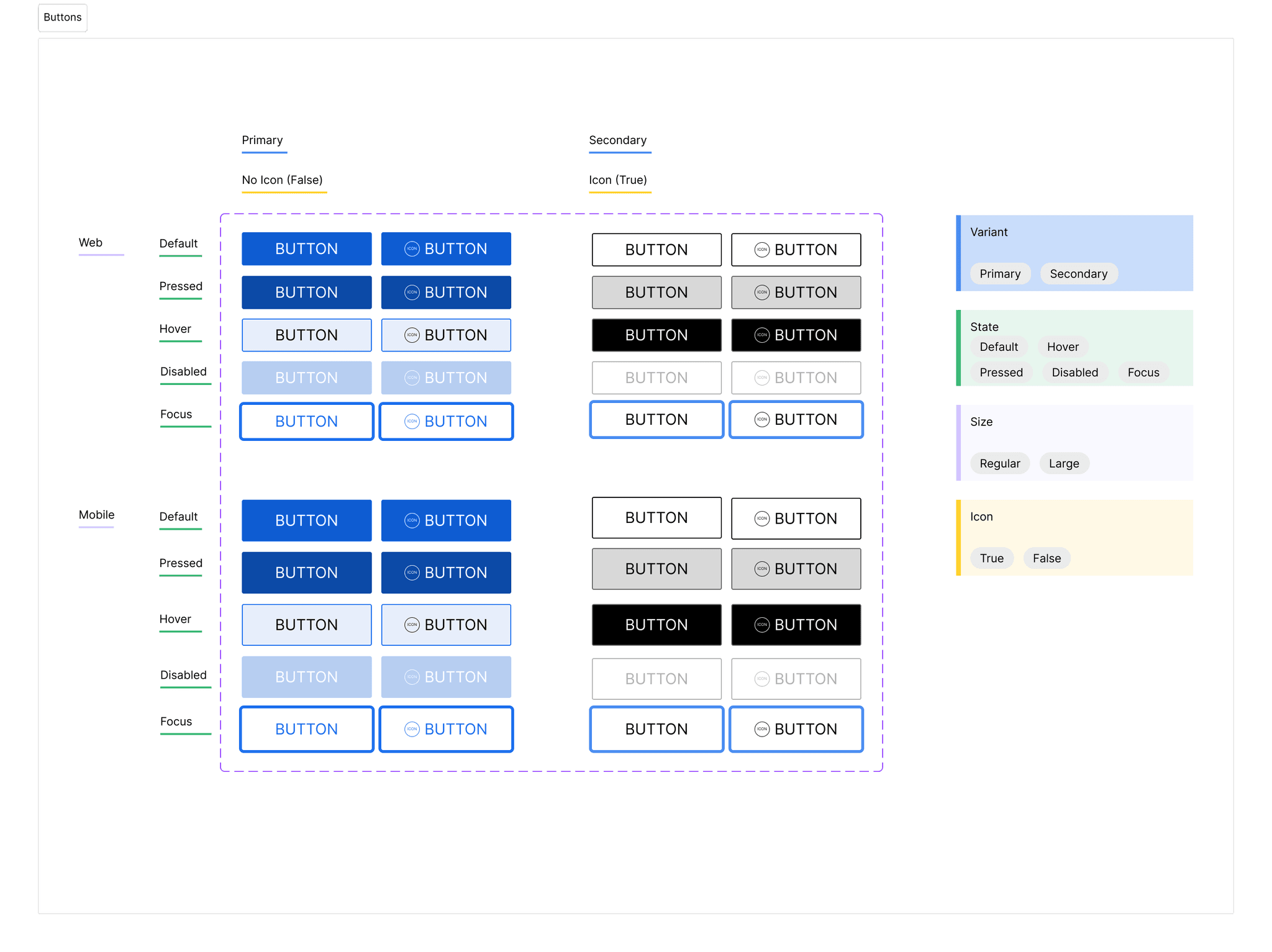
A complete library of components that have accessibility and medical standards baked in for desktop and mobile breakpoints
Variants in Figma are mapped, allowing for one-the-fly changes
Tools are integrated into the Figma file via the Gist plugin, ensuring that designers don't have to navigate out of the file
Typography, color contrast, and other web-hosted tools are accessible within the file
Uses Figma plug-ins to integrates web-pages into docs, creating a seamless workflow
Documentation is organized based on type of disability
✧ IMPACT ✧